Cuando por fin tenemos los datos que necesitamos, lo normal es querer visualizarlos utilizando algún tipo de gráfico.
Esta semana os enseñamos cómo usar la herramienta “Datawrapper” con los datos de nuestra API. Esta herramienta es capaz de generar “al vuelo” las representaciones gráficas más comunes, para que puedas compartirlas o incrustarlas en cualquier web de forma rápida y eficaz.
Os vamos a explicar paso a paso el proceso para poder visualizar nuestros datos con esta aplicación web. Si queréis ver todos los pasos en vídeo podéis pulsar aquí.
Primero necesitamos conseguir los datos, nosotros para eso lo tenemos fácil. Nos vamos a la API de Localidata, y vemos cómo obtener los datos de los distritos de Madrid.
La URI por defecto es esta:
http://datos.localidata.com/recurso/territorio/Provincia/Madrid/Municipio/madrid/Distrito?api_key=API_KEY
La “tuneamos” un poco, le voy a añadir un tamaño de página de 50 (hay menos distritos), y la vista “tabla”:
http://datos.localidata.com/recurso/territorio/Provincia/Madrid/Municipio/madrid/Distrito?api_key=API_KEY&_pageSize=50&_view=tabla
Además queremos los datos en formato “CSV” así que la URL final sería esta:
http://datos.localidata.com/recurso/territorio/Provincia/Madrid/Municipio/madrid/Distrito.csv?api_key=API_KEY&_pageSize=50&_view=tabla
Ahora nos vamos a la web de Datawrapper: https://datawrapper.de
Aunque podemos crear una visualización sin estar registrados luego no podremos compartirla, por lo que mejor nos damos de alta.
Una vez registrados, en el menú superior pulsamos en la opción “Crear Gráfico”:
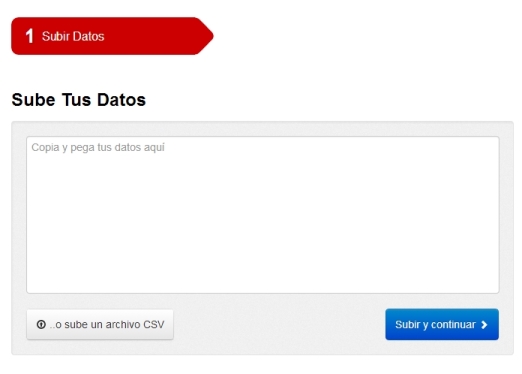
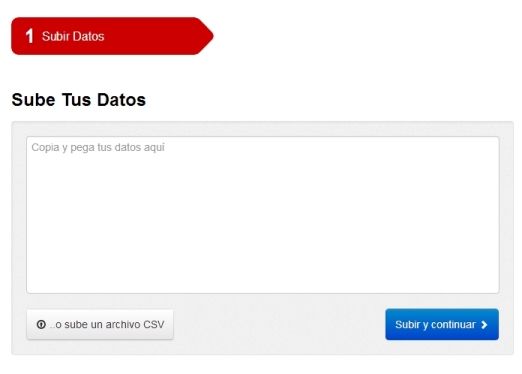
Paso 1: Subida de datos
Aquí tenemos varias opciones, nosotros lo que hacemos el pulsar en el botón “…o Sube un archivo CSV” y en lugar de seleccionar un fichero, le pegamos nuestra “URL”. Tardará unos segundos pero obtendrá todos los datos. Automáticamente estaremos en el paso 2.
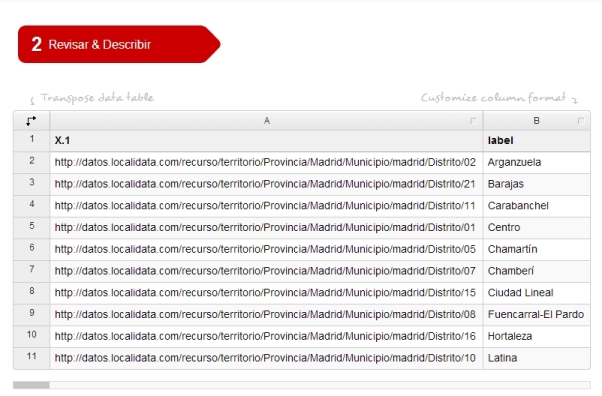
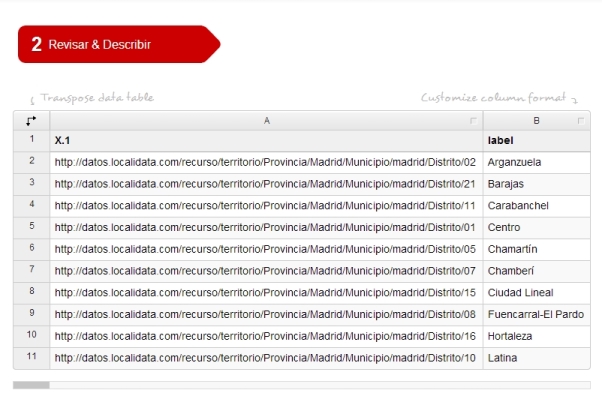
Paso 2: Revisar & Describir
En este paso podemos ir columna a columna y pulsando en la esquina superior derecha de cada una, configurar el formato de cada una. También podemos ocultarla si no la queremos utilizar.
Estos son los cambios que hemos hecho por aquí:
- Ocultamos la primera columna
- La columna “Área” la dejamos con tres decimales
- Ocultamos las columnas “Código” y “Código Alternativo”.
- La columnas “Densidad comercial” y “Densidad de población” también con tres decimales.
- Ocultamos la columna “Municipio” y “Municipio > URI”.
Siguiente paso.
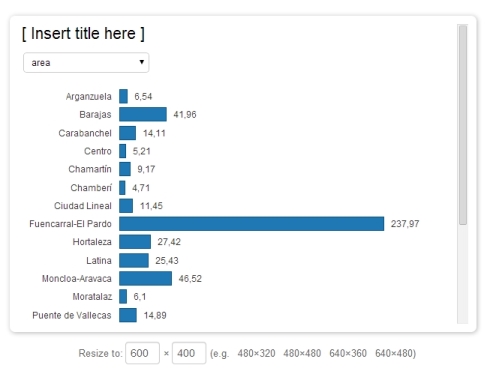
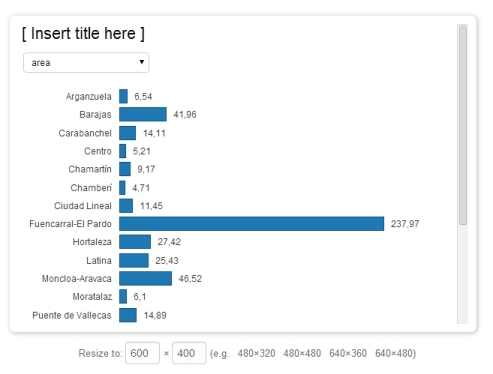
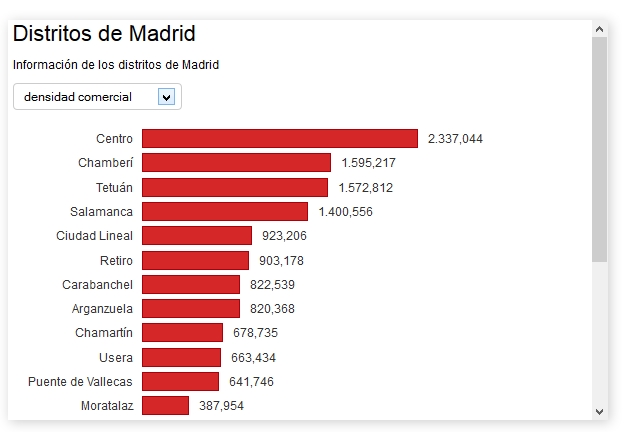
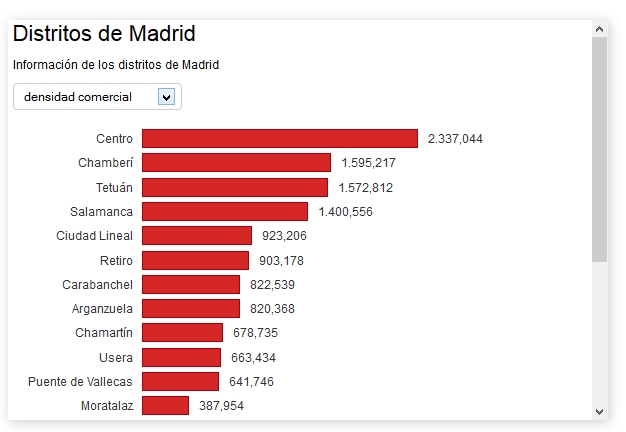
Paso 3: Visualizar
En parte izquierda veremos una primera visualización de nuestros datos. Podemos cambiar de valor a través de la lista desplegable para ver como varían los datos. También podemos especificar el tamaño de nuestro gráfico si se nos queda pequeño.
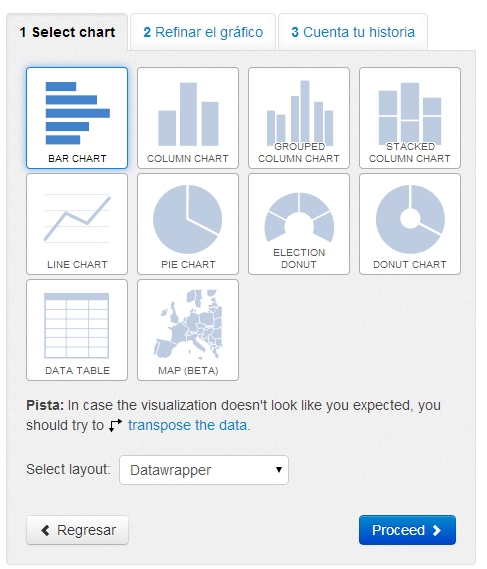
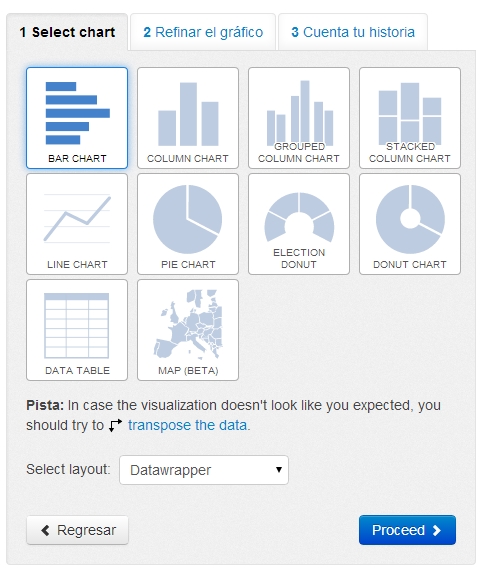
En la parte derecha aparecen tres pestañas que usaremos para completar la visualización:
a) “Selección de gráfico”: nosotros vamos a quedarnos con el gráfico de Barras y dejaremos el “layout” por defecto.
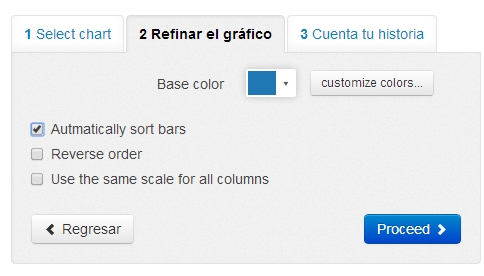
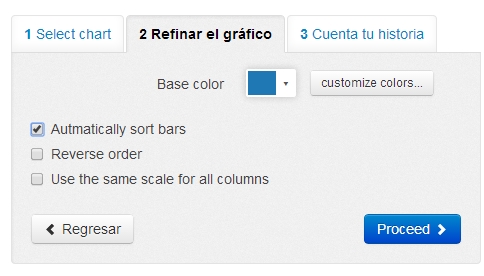
b) “Refinar el gráfico”: aquí podemos elegir los colores que utilizaremos y opciones de orden automático y escala (dependiendo del gráfico seleccionado tendremos diferentes opciones).
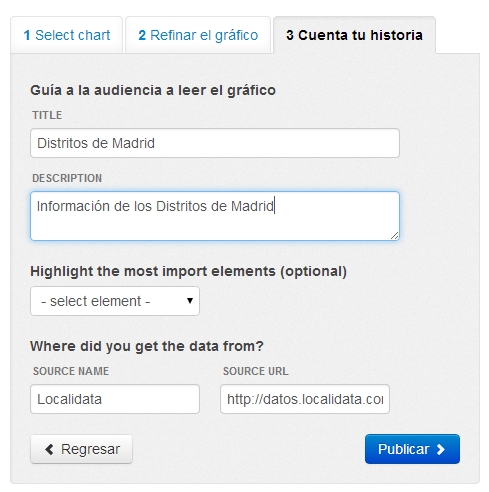
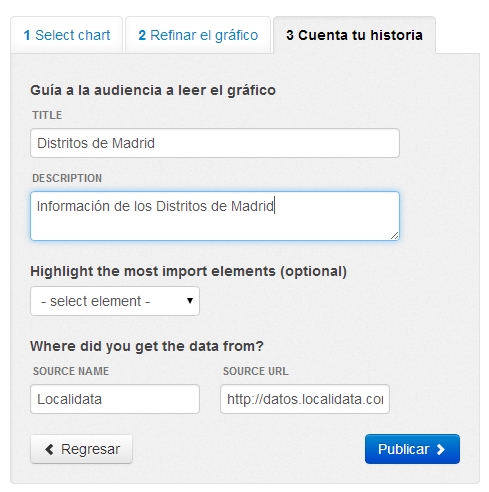
c) “Cuenta tu historia”: Aquí podremos poner el título a nuestro gráfico y cumplimentar la información extra de nuestro gráfico.
Pulsamos el botón “Publicar” y …
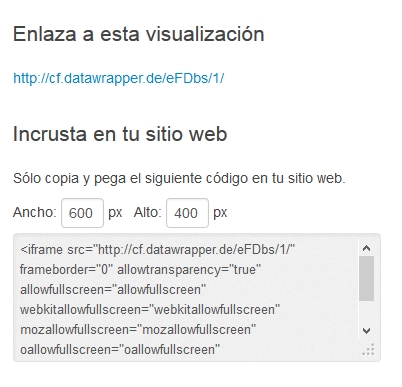
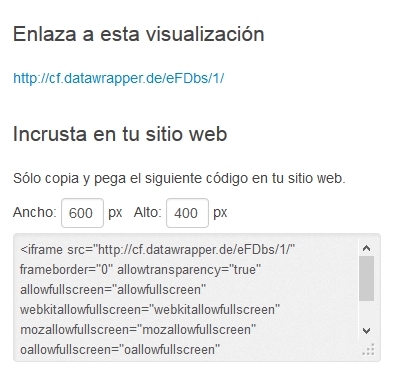
Paso 4: Publicar e Incrustar
Nuestro gráfico ya está publicado. A la derecha podremos ver y jugar con nuestro gráfico.
Y a la izquierda se nos generará el código par incrustar nuestro gráfico en cualquier web, e incluso una “URL” Corta para compartir nuestro gráfico.
En nuestro caso, el enlace es este:
http://cf.datawrapper.de/eFDbs/1/
Como podéis ver con servicios como este, podéis sacar mucho partido a nuestros datos.
Aquí está el vídeo que hemos enlazado arriba, por si queréis ver todo el proceso.























Comentarios recientes